Cood

Cood : Comment faciliter l'expérience des utilisateurs et leur compréhension des interfaces

En quelques mots
Secteur
Formation en ligne
Nombre d'employés
9
Fondée en
2016
Cible
Multiples
Cood propose via Cood Studio des ressources en ligne pour décoder le monde de la programmation à travers la création d’un jeu vidéo. Grâce à un langage de programmation visuel sous forme de blocs de code, les enfants de 10 à 14 ans apprennent la logique du code.
Enfin, Cood propose une application ludique pour développer ses compétences numériques et se préparer à la certification nationale PIX.
Enfin, Cood propose une application ludique pour développer ses compétences numériques et se préparer à la certification nationale PIX.
Objectifs
Solutions
Les différents univers de Cood s'adressent à des cibles différentes (parents, enfants, enseignants, entreprises). Cood nous a missionné pour analyser leurs interfaces existantes (3 sites, 1 application) et trouver les points bloquants dans le parcours de leurs utilisateurs.
Nous avons effectué une analyse UX/UI des interfaces. Cood a bénéficié d'un audit score complet ainsi que de recommandations pertinentes pour prendre en main leur uniformisation, appuyée par un UI Style Guide référence leur permettant de normer leur univers de marque digitale.
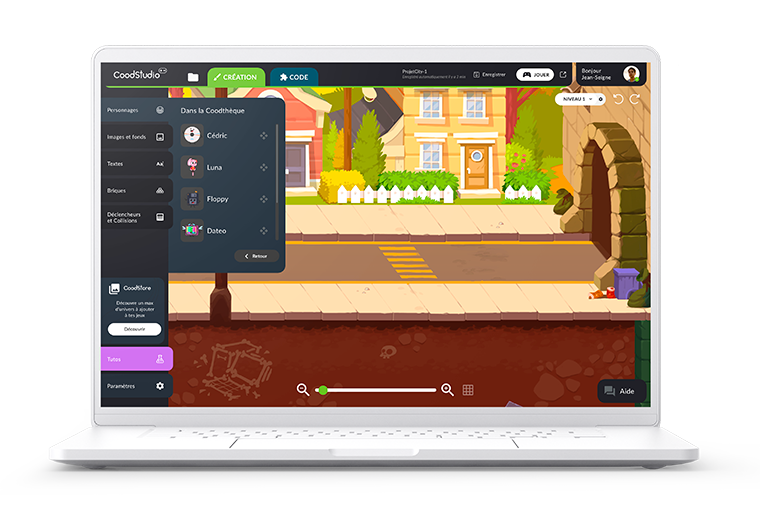
Cood Studio : L'interface ne correspondant pas à leur cible utilisateur 10-15 ans Cood nous a missionné pour refondre et conseiller sur l’UX/UI du projet ainsi que sur son évolution vers une interface plus expérimentée avec plus d'options. Surchargée de fonctionnalités, le challenge était d'alléger et clarifier, sans retirer trop de fonctionnalités.
Nous avons créé, maquetté, animé et prototypé l'interface Cood Studio V2 pour la rendre accessible aux néophytes de la programmation. Nous avons livré une navigation totalement revue permettant une utilisation facilitée, une interface simplifiée et des interactions adaptées à la fois sur desktop et sur tablette.
Expertises utilisées
Résultats :
Les interfaces Cood Studio et Cood Academy sont aujourd'hui en place et les utilisateurs bénéficient d'interfaces intuitives et ludiques. L'utilisation du studio est accessible à un plus grand public et les interactions sont simplifiées. L'utilisateur est guidé mais reste autonome et la vaste zone de création plein écran, non encombrée de menus, lui permet d'exprimer sa créativité. Il peut passer du mode création au mode code (et inversement) en tout simplicité.