L’accessibilité d’un site web, quésaco ?

L’accessibilité d’un site web, quésaco ?
Dernière mise à jour il y a 1 an ago
Temps de lecture : 7 minutes
À l'ère du numérique, il est essentiel que les sites web soient accessibles et fonctionnels sur tous types d'appareils. Le responsive design et l'accessibilité ne sont pas seulement des tendances, mais des nécessités pour créer un web inclusif. Nous allons étudier ci-dessous l'accessibilité et l'expérience utilisateur qui en découle.
Au programme
Qu’est-ce que l’accessibilité ?
L’accessibilité, dans son sens le plus large, vise à garantir que tout, qu’il s’agisse d’un produit, d’un service, d’une expérience, d’une information ou de tout autre élément, soit accessible à tous. Bien que le terme soit fréquemment associé aux personnes en situation de handicap, la notion d’accessibilité, telle que définie ici, concerne le marketing digital. Il est crucial que les webdesigners soient parfaitement équipés pour développer des interfaces web qui soient à la fois inclusives et accessibles.
Pourquoi rendre accessible un site web ?
L’accessibilité web est indispensable pour les personnes souffrant de handicaps visuels, auditifs, moteurs ou cognitifs. Cependant, elle s'étend également à d'autres groupes : l’âge, la situation économique, ou le sexe.
Par exemple, lors de la conception de sites web destinés aux enfants, les designers doivent adopter une perspective enfantine pour créer des interfaces engageantes, colorées et captivantes, qui guident les plus jeunes vers les informations nécessaires. De même, un site conçu pour les personnes âgées devrait éviter les petits caractères et les jargons trop complexes.
Au-delà des avantages pour l’ensemble des internautes, rendre votre site web accessible présente également des avantages pour vous. Par exemple, les moteurs de recherche intègrent les problèmes d’accessibilité dans le SEO car ils ont un impact sur la convivialité d’une page web.
Comment rendre accessible un site web ?
Internet a pris une importance considérable. Aujourd’hui, l’accès à certains services, la réalisation de nombreuses actions, … se font quasiment exclusivement en ligne et certaines personnes aux besoins particuliers ne peuvent parfois pas accéder aux mêmes informations ou services que les autres.
L’accessibilité est donc cruciale dans le web design ; Internet est un outil qui peut être utilisé pour diffuser beaucoup d’informations, apprendre et communiquer, mais uniquement lorsque l’expérience offre le même résultat à tous les utilisateurs.
Pour qu’un contenu soit accessible en ligne, il doit être :
- Perceptible : l’information doit être perceptible pour l’utilisateur et accessible à l’un de ses sens ; par exemple, si un site Internet comporte du texte, il doit y avoir une option audio pour les utilisateurs malvoyants.
- Compréhensible : le contenu présenté doit être compréhensible pour le public cible ; si vous créez un site Internet pour les immigrants, les informations doivent être disponibles dans plusieurs langues.
- Utilisable : le site Internet doit fonctionner de la même manière pour tous les utilisateurs, qu’ils accèdent au contenu via des commandes vocales ou via un clavier et une souris.
- Robuste : le site Internet doit fonctionner de la même manière pour toutes les personnes, qu’elles soient en situation de handicap ou non. Personne ne devrait avoir une mauvaise expérience.
Source Ironhack.com
Quelles sont les types d’accessibilité ?
Accessibilité visuelle
Lors de la conception d'un site Internet, pensez aux personnes ayant des difficultés à distinguer les couleurs. Par exemple, utilisez la couleur et le texte (comme "Erreur" en rouge) pour signaler des erreurs. Pour les utilisateurs aveugles, offrez des options d'accessibilité pour écouter le contenu de la page. Assurez-vous également que les informations dans les images ou les menus soient accessibles à la lecture audio.
Accessibilité auditive
Pour rendre un site web utile aux personnes sourdes ou malentendantes, assurez-vous que les vidéos aient des sous-titres précis et bien synchronisés. De plus, si vous utilisez seulement le téléphone pour les contacts, pensez à ajouter un moyen de messagerie ou de chat, permettant à ceux qui ne peuvent pas utiliser le téléphone de communiquer avec votre entreprise.
Accessibilité motrice
Les personnes avec des déficiences motrices, comme des tremblements, des mouvements involontaires, une paralysie ou un manque de coordination, peuvent trouver difficile d'utiliser un site Internet. Heureusement, des avancées ont été réalisées, comme l'utilisation de claviers adaptés ou de souris spéciales. Pour les sites web, il est important de garantir l'accessibilité de toutes les fonctions via le clavier et de permettre l'intégration facile de logiciels d'assistance pour naviguer sur le site.
Accessibilité cognitive
Souvent oubliées lorsqu’on parle d’accessibilité, les personnes souffrant de déficiences cognitives pourront également profiter d’une expérience web personnalisée. Assurez-vous que votre site soit clair, avec des boutons et des onglets facilement lisibles et accessibles. Un utilisateur dyslexique, par exemple, pourrait être découragé par de grandes quantités de texte. Proposez des informations dans différents formats, par exemple des infographies, des vidéos, etc., et utilisez un langage clair et simple.
Ces 4 premiers types d’accessibilité sont les principales mais pour créer un site Internet véritablement inclusif, il est essentiel de prendre en compte plusieurs autres aspects d'accessibilité.
Premièrement, l'accessibilité environnementale : envisagez ceux qui accèdent à votre site dans des zones sans Wi-Fi ou réseau mobile, ou dans des lieux publics où la saisie de données personnelles n'est pas possible, et offrez des options de navigation hors ligne et sans saisie de données.
Deuxièmement, l'accessibilité pédagogique : utilisez un langage simple et clair, surtout sur les sites pour enfants, en fournissant des explications adaptées avec des mots, des images, des vidéos et des audios clairs pour rendre l'information accessible.
L'accessibilité linguistique est cruciale, surtout pour les services publics, en offrant des traductions de qualité, des sous-titres et des options de contact dans différentes langues pour étendre l'accès à une plus large audience. En intégrant ces pratiques, votre site sera plus accessible et inclusif pour tous les utilisateurs.
Enfin, l’accessibilité accessoire, souvent négligée, est pourtant cruciale. Avez-vous déjà dû répondre au téléphone au milieu de la nuit et été presque aveuglé par votre écran ? Ou appuyé accidentellement sur le mauvais bouton en vous assoupissant, perdant l’endroit où vous en étiez dans votre lecture ? Votre expérience en a été perturbée. Intégrer des fonctionnalités telles que l'ajustement de la luminosité, l'augmentation de la taille de la police, ou un mode noir et blanc peut grandement améliorer l'accessibilité de votre site. De plus, le Responsive Design assure que votre site s'adapte non seulement à la taille de l'écran, mais aussi aux préférences et aux besoins spécifiques de l'utilisateur. Par exemple, un site responsive peut s'adapter automatiquement pour offrir une expérience visuelle confortable en fonction des conditions d'éclairage ou de l'appareil utilisé. En combinant ces éléments, vous rendez votre site non seulement accessible mais également agréable et facile à utiliser pour tous.
L’utilisation du Responsive design pour rendre accessible une site web
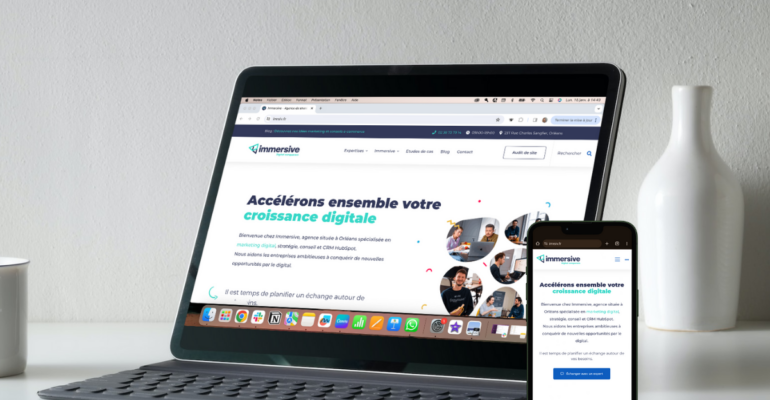
Le responsive design est une approche de conception web qui permet à un site de s'adapter automatiquement aux différents écrans et résolutions. Voici un développement des idées clés pour réussir un design responsive :
Mises en page fluides
Les mises en page fluides utilisent des unités de mesure relatives, comme les pourcentages, pour définir les dimensions des éléments de la page. Cette approche permet aux éléments de s'étirer ou de se contracter en fonction de la taille de l'écran. Cela garantit une expérience utilisateur cohérente sur différents appareils, qu'il s'agisse de smartphones, tablettes ou ordinateurs de bureau. Par exemple, au lieu de définir la largeur d'une colonne à 300 pixels, vous pourriez la définir à 50% de la largeur de l'écran, permettant ainsi à la colonne de s'adapter automatiquement à la largeur disponible.
Images flexibles
Les images flexibles se redimensionnent et s'adaptent à la taille de l'écran sur lequel le site est consulté. Cela évite les problèmes de débordement d'images sur des écrans plus petits et garantit que les images ne sont pas trop petites sur des écrans plus grands. Utilisez des propriétés CSS comme max-width: 100% et height: auto pour que les images se redimensionnent proportionnellement.
Media Queries
Les media queries CSS permettent d'appliquer différents styles en fonction des caractéristiques de l'appareil, comme la largeur, la hauteur et la résolution de l'écran. Elles offrent une flexibilité accrue en permettant de cibler et d'appliquer des styles spécifiques pour différents appareils et orientations (portrait ou paysage). Vous pouvez définir un ensemble de règles CSS qui s'appliquent uniquement si l'écran a une largeur minimale ou maximale spécifique. Par exemple, vous pouvez avoir un style pour les écrans de moins de 600 pixels de large et un autre pour les écrans plus larges.
En intégrant ces éléments dans votre conception web, vous assurez que votre site offre une expérience utilisateur optimale sur tous les appareils, améliorant ainsi l'accessibilité et la satisfaction des utilisateurs.
Ce qu'il faut retenir
L'intégration de l’accessibilité et du responsive design dans la création de sites web n'est pas seulement une question de conformité légale ou de bonnes pratiques ; c'est un engagement envers une expérience utilisateur inclusive. En suivant ces conseils, vous pouvez faire en sorte que votre site soit accueillant et accessible à tous les utilisateurs. Pensez aux utilisateurs de tous âges et avec différents handicaps, assurez-vous d'ajouter du texte alternatif aux images et de bien choisir les couleurs et la taille de la police, en offrant même la possibilité de les modifier si nécessaire. Votre site doit être optimisé pour les appareils mobiles et inclure des transcriptions et sous-titres de qualité pour les contenus audio et vidéo. Utilisez une mise en page et un langage simples pour faciliter la compréhension de tous.
Besoin d'aide dans votre marketing digital ?
Nous vous accompagnons sur vos problématiques
![]() Immersive est une Agence Marketing digital & Studio. Nous aidons nos clients à intégrer les bons leviers webmarketing dans leur stratégie digitale.
Immersive est une Agence Marketing digital & Studio. Nous aidons nos clients à intégrer les bons leviers webmarketing dans leur stratégie digitale.